애드센스 광고 디스플레이 설정을 하셨다면
이번 시간엔 콘텐츠 내 자동 삽입
광고에 대해 알아보도록 하겠습니다.
애드센스 광고 디스 플레이 설정이 궁금하신 분은
아래 링크 참고하세요.
(티스토리 플러그인으로 상. 하단 자동 설정 방법)
구글 애드센스 승인후 광고 세팅방법(티스토리용)
기다리고 기다린 끝에 저도 구글 애드센스 광고 승인이 났습니다.!!! 코로나로 인해 검토할 수 없다고 무수히 떴었는데요 꾸준하게 신청하며 메일을 확인해보니 이렇게 좋은 소식이 왔답니다.!!
enjoy-eating.tistory.com
자 그럼 본격적으로 설명드리겠습니다.

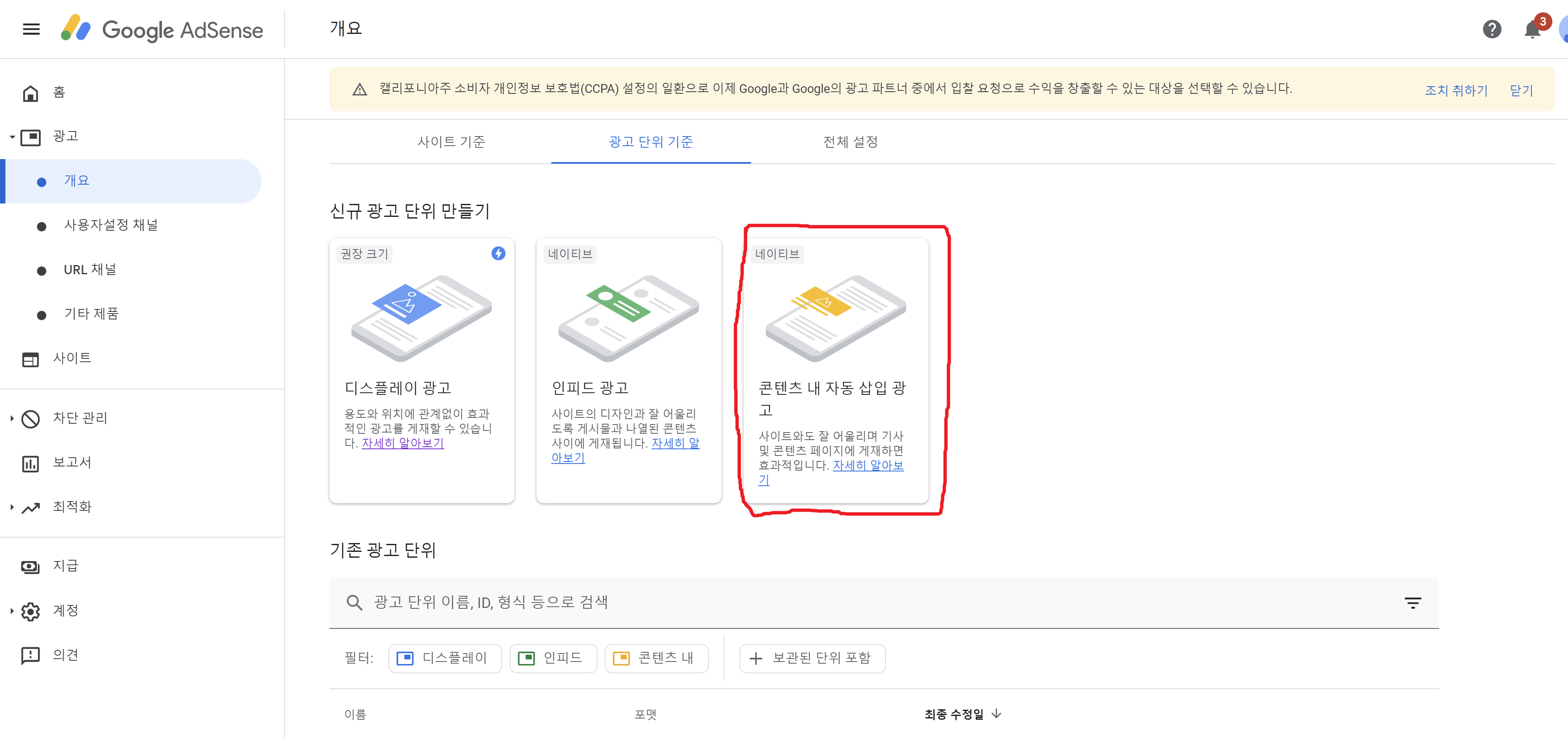
구글 애드센스에서 광고 - 개요 - 광고 단위 기준 -
콘텐츠 내 자동 삽입 광고를 클릭하여 줍니다.

위와 같은 창이 뜨며 시작하기를 눌러줍니다.

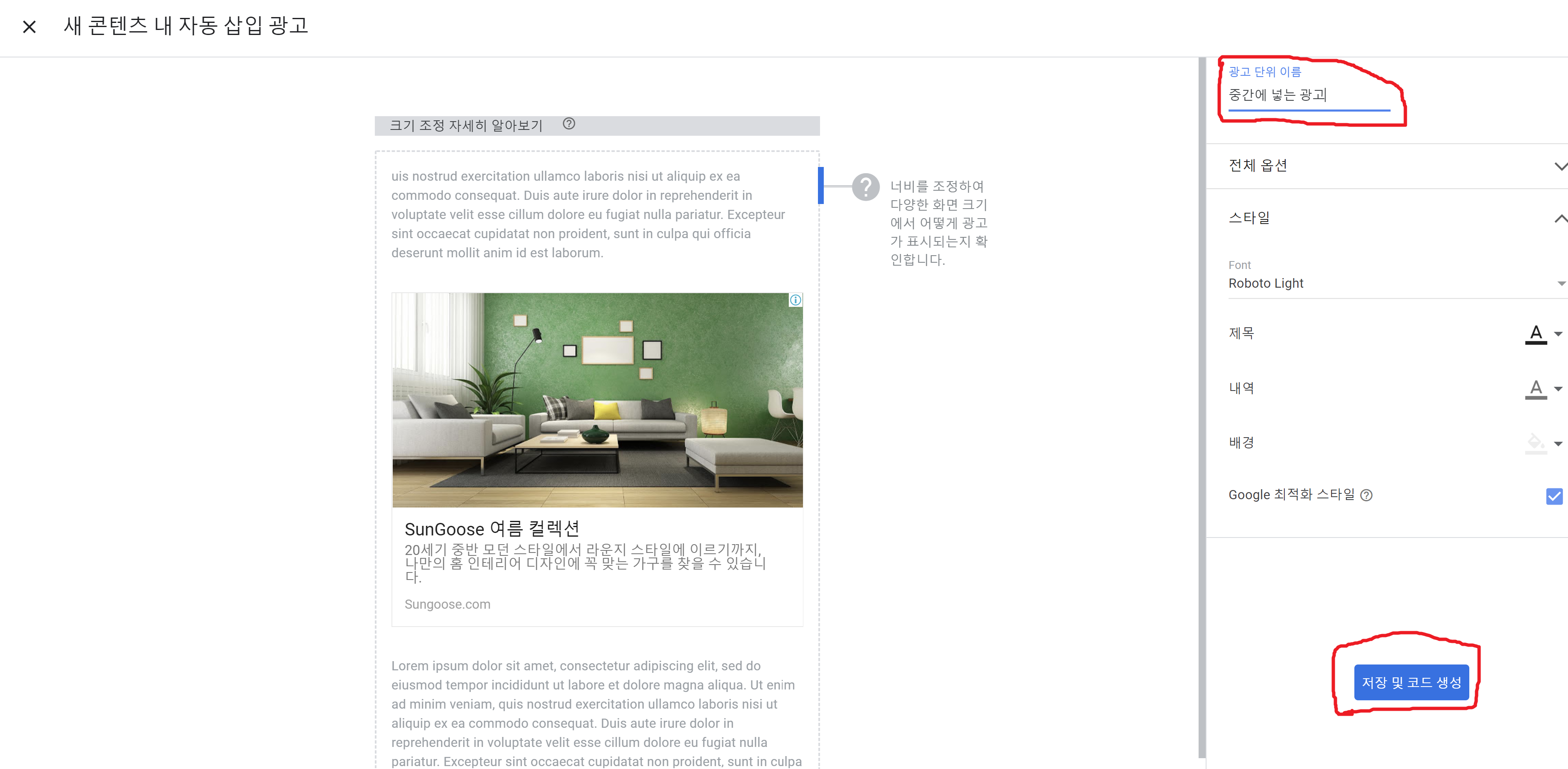
광고 단위 이름 (제목)을 정리하기 쉽게 정합니다.
저장 및 코드 생성을 눌러줍니다.

왼쪽 하단에 코드가 생성되며 코드를
복사하기 버튼을 눌러줍니다. 혹시 복사가
안될 시에는 드레그 해서 복사하기 눌러주시면 됩니다.

티스토리 관리자 페이지에서
콘텐츠 - 서식관리를 눌러줍니다.

정리하기 쉽게 제목을 정하시고 기본 모드 -
HTML을 눌러주십니다.

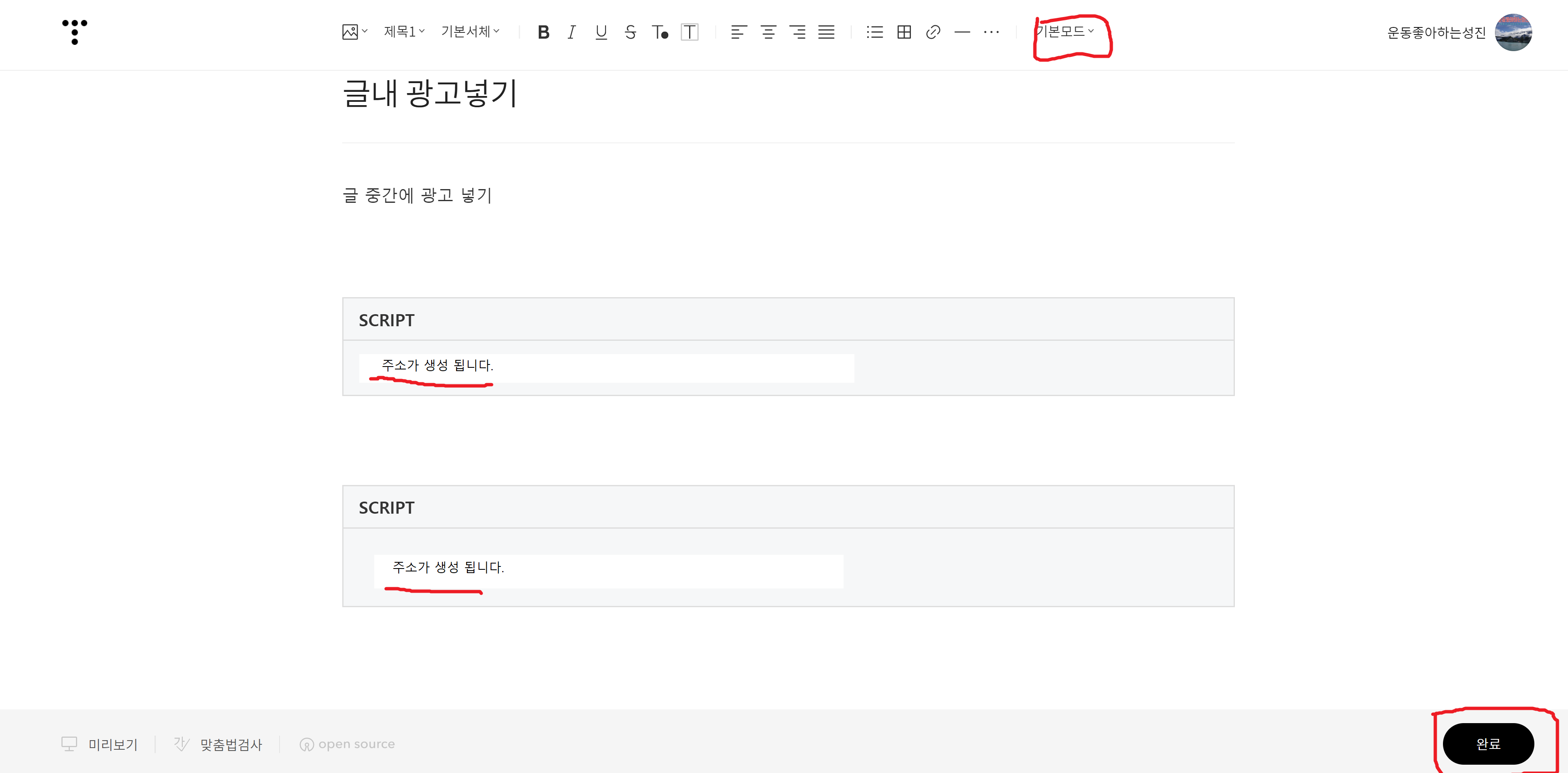
구글 애드센스 콘텐츠 내 자동 삽입 광고에서
생성된 코드를 붙여 넣기를 해주십니다.

HTML모드에서 기본 모드로 바꿔주시면
빨간색 밑줄 친 부분에 주소가 생성됩니다.
그리고 완료 버튼을 눌러주시면 서식이 저장됩니다.

블로그 글을 작성하시면서 중간에 광고 넣을 자리에
커서 위치를 정하시고 기본 모드 옆 점 3개를 클릭
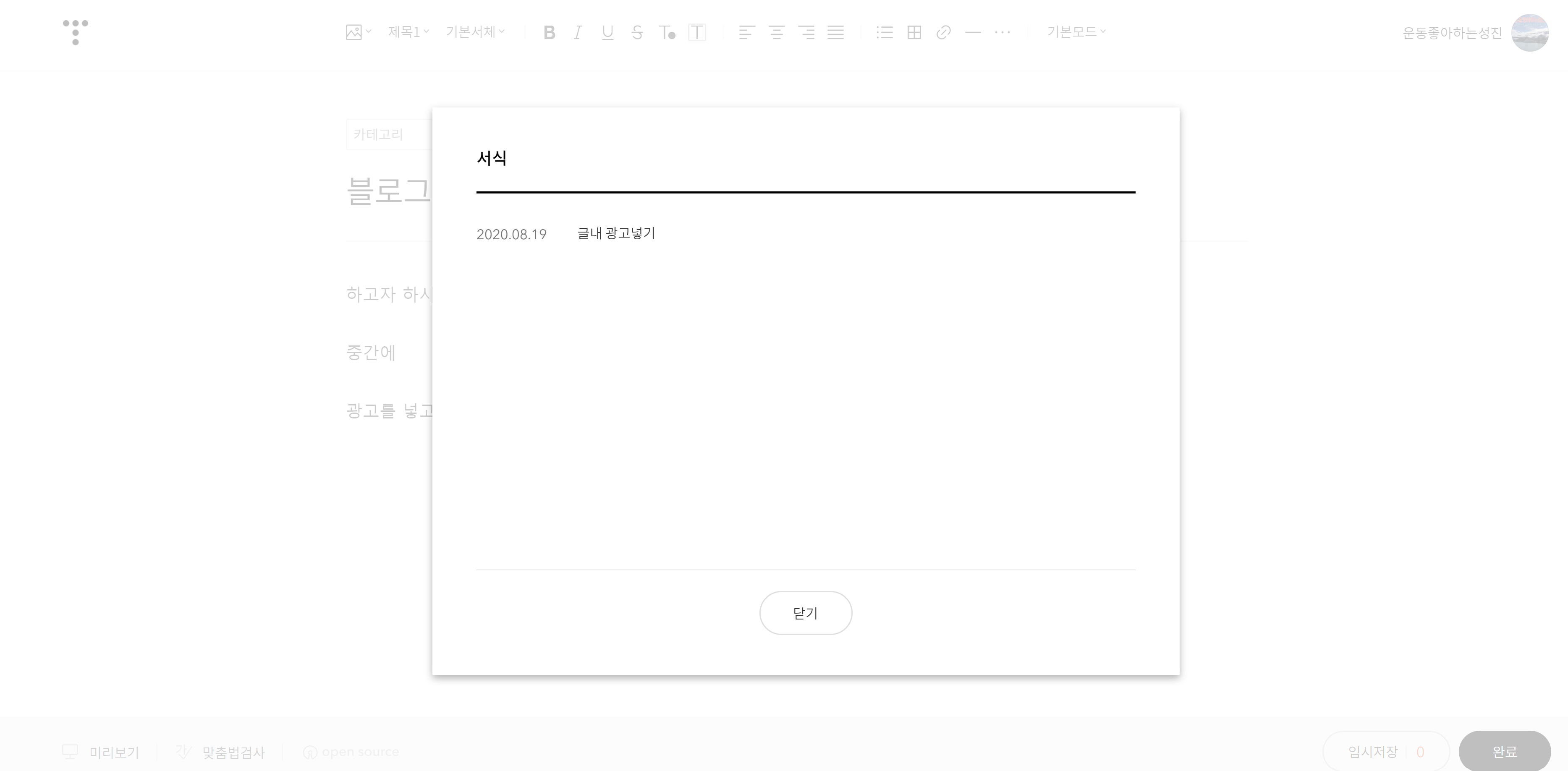
서식을 클릭해 줍니다.

서식에서 내가 저장한 글을 클릭하여 넣어줍니다.
이렇게 서식을 넣어주시면
중간에 광고가 들어가게 됩니다.
추후에 블로그를 작성하시면서 광고를 넣고 싶으시면
서식의 글을 가져오시기만 하신다면
언제든 광고를 넣을 수 있어 편리합니다.^^
이렇게 해서 디스플레이 광고 및 중간 광고
넣는 법을 알아봤습니다. 좀 더 더 좋은 팁들이
있으시면 서로 같이 공유하면 좋겠습니다.^^
오늘도 긴 글 읽어주셔서 감사합니다.
'일상생활 정보' 카테고리의 다른 글
| 해안드라이브 코스 시화방조제 (33) | 2020.09.21 |
|---|---|
| 내셔널 캐빈하우스 설치 요령 (36) | 2020.09.07 |
| 구글 애드센스 승인후 광고 세팅방법(티스토리용) (27) | 2020.08.20 |
| 용인시 청소년수련관 수영장 추첨제 접수방법 (13) | 2020.08.14 |
| 용인청소년수련관 수영장 운영안내 (12) | 2020.08.11 |



